01.JavaScript入门笔记——简介
gitee 仓库地址:
https://gitee.com/telyfox/javascript_introduction
起源
- JavaScript 诞生于 1995 年,它的出现主要是用于处理网页中前端验证;
- 所谓的前端验证,就是指检查用户输入内容否符合一定规则;
- 比如:用户名的长度,密码邮箱格式等。
简史
- JavaScript 是由网景公司发明,起初命名为 LiveScript,后来由于 SUN 公司的介入更名为了 JavaScript;
- 1996 年微软公司在其最新的 IE3 浏览器中引入了自己对 JavaScript 的实现 JScript;
- 于是在市面上存两个版本的 JavaScript,一个是网景公司的 JavaScript ,一个是微软的 JScript;
- 为了确保不同的浏览器运行 JavaScript 的标准一致,多个公司共同定制了 JS 的标准名命为 ECMAScript。ECMA 即 European Computer Manufacturers Association,欧洲计算机制造商协会。
时间表

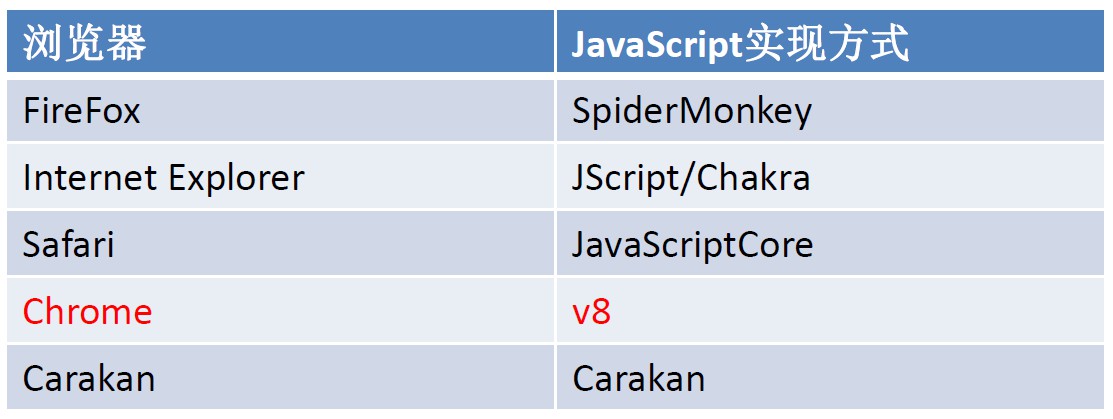
实现
- ECMAScript 是一个标准,而这个标准需要由各厂商去实现;
- 不同的浏览器厂商对该标准会有不同的实现。

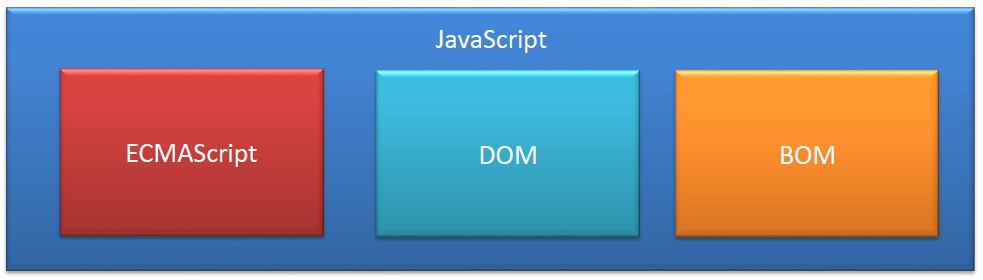
我们已经知道 ECMAScript 是 JavaScript 标准,所以一般情况下这两个词我们认为是一个意思。但是实际上 JavaScript 的含义却要更大一些。一个完整的 JavaScript 实现应该由以下三个部分构成:

学习内容
我们已经知道了一个完整的 JavaScript 实现包含了三个部分: ECMAScript、DOM 和 BOM,由此我们也知道了所要学习的内容就是这三部分:
- ECMAScript
- DOM (Document Object Model)
- BOM (Browser Object Model)
JS 的特点
- 解释型语言
- 类似于 C 和 Java 的语法结构
- 动态语言
- 基于原型的面向对象
解释型语言
- JavaScript 是一门解释型语言,所谓解释性语言就是不需要被编译为机器码再执行,而是直接执行;
- 由于少了编译这一步骤,所以解释型语言开发起来尤为轻松,但是解释型语言运行较慢也是它的劣势;
- 不过解释型语言中使用了 JIT(Just In Time) 技术,使得运行速度得以改善。
与 C 和 Java 相似的语法结构
- JavaScript 的语法结构与 C 和 Java 很像,例如 for 、if 、while 等语句,和 Java 的基本上是一样的;
- 有 C 和 Java 基础的同学,学习起来会轻松很多;
- 不过 JavaScript 与 Java 的关系也仅仅是看起来像而已。
动态语言
JavaScript 是一门动态语言,所谓的动态语言在初学时可以暂时理解为,在语言中的一切内容都是不确定的。比如一个变量,这一时刻是整型,下一时刻可能会变成字符串。动态语言相比静态语言在性能上要差一些,但是 JavaScript 中应用了 JIT 技术,所以 JS 可能是运行速度最快的动态语言了。
基于原型的面向对象
- JavaScript 是一门面向对象的语言;
- Java 也是一门面向对象的语言,但与 Java 不同JavaScript 是基于原型的面向对象。