易课寄在线购课系统开发笔记(十二)–完成课程类目选择的功能
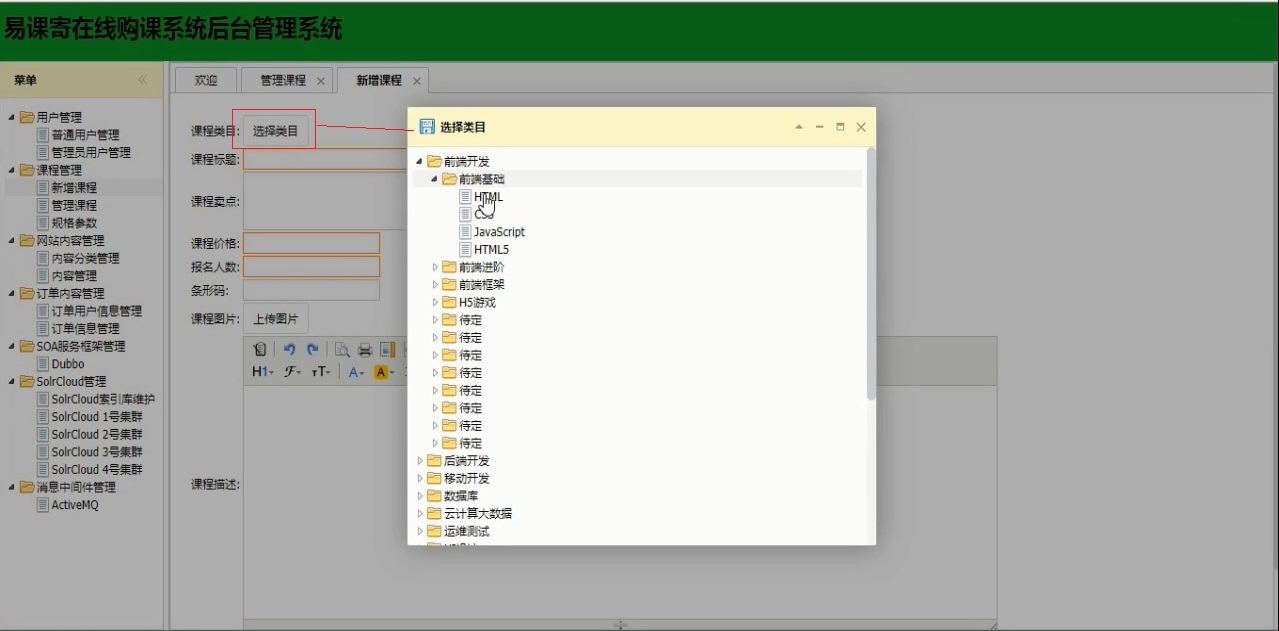
原型

功能分析


展示课程分类列表,使用 EasyUI 的 tree 控件展示。
异步树控件:树控件内建异步加载模式的支持,用户先创建一个空的树,然后指定一个服务器端,执行检索后动态返回 JSON 数据来填充树并完成异步请求。
初始化 tree 请求的 url:/item/cat/list
初始化 tree 时只需要把第一级节点展示,子节点异步加载。
参数:long id(父节点id)
返回值:json。数据格式
[{
"id": 1,
"text": "Node 1",
"state": "closed"
},{
"id": 2,
"text": "Node 2",
"state": "closed"
}]
state:如果节点下有子节点 “closed” ,如果没有子节点 “open”
创建一个 pojo 来描述 tree 的节点信息,包含三个属性 id、text、state。放到 ecourses-common 工程中。
package cn.ecourses.common.pojo;
public class EasyUITreeNode implements Serializable {
private long id;
private String text;
private String state;
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public String getState() {
return state;
}
public void setState(String state) {
this.state = state;
}
}
查询的表:ecourses_item_cat
查询列:Id、name、isparent
查询条件:parentId
Dao 层
ecourses_item_cat
可以使用逆向工程生成的代码
Service 层
参数:long parentId
业务逻辑:
- 根据 parentId 查询节点列表
- 转换成 EasyUITreeNode 列表
- 返回
返回值:List<EasyUITreeNode>
package cn.ecourses.service.impl;
//分类管理
@Service
public class ItemCatServiceImpl implements ItemCatService {
@Autowired
private EcoursesItemCatMapper itemCatMapper;
@Override
public List<EasyUITreeNode> getItemCatlist(long parentId) {
//根据parentId查询子节点列表
EcoursesItemCatExample example = new EcoursesItemCatExample();
Criteria criteria = example.createCriteria();
//设置查询条件
criteria.andParentIdEqualTo(parentId);
//执行查询
List<EcoursesItemCat> list = itemCatMapper.selectByExample(example);
//创建返回结果List
List<EasyUITreeNode> resultList = new ArrayList<>();
//把列表转换成EasyUITreeNode列表
for (EcoursesItemCat ecoursesItemCat : list) {
EasyUITreeNode node = new EasyUITreeNode();
//设置属性
node.setId(ecoursesItemCat.getId());
node.setText(ecoursesItemCat.getName());
node.setState(ecoursesItemCat.getIsParent()?"closed":"open");
//添加到结果列表
resultList.add(node);
}
//返回结果
return resultList;
}
}
发布服务
<dubbo:service interface="cn.ecourses.service.ItemCatService" ref="itemCatServiceImpl" timeout="600000"/>
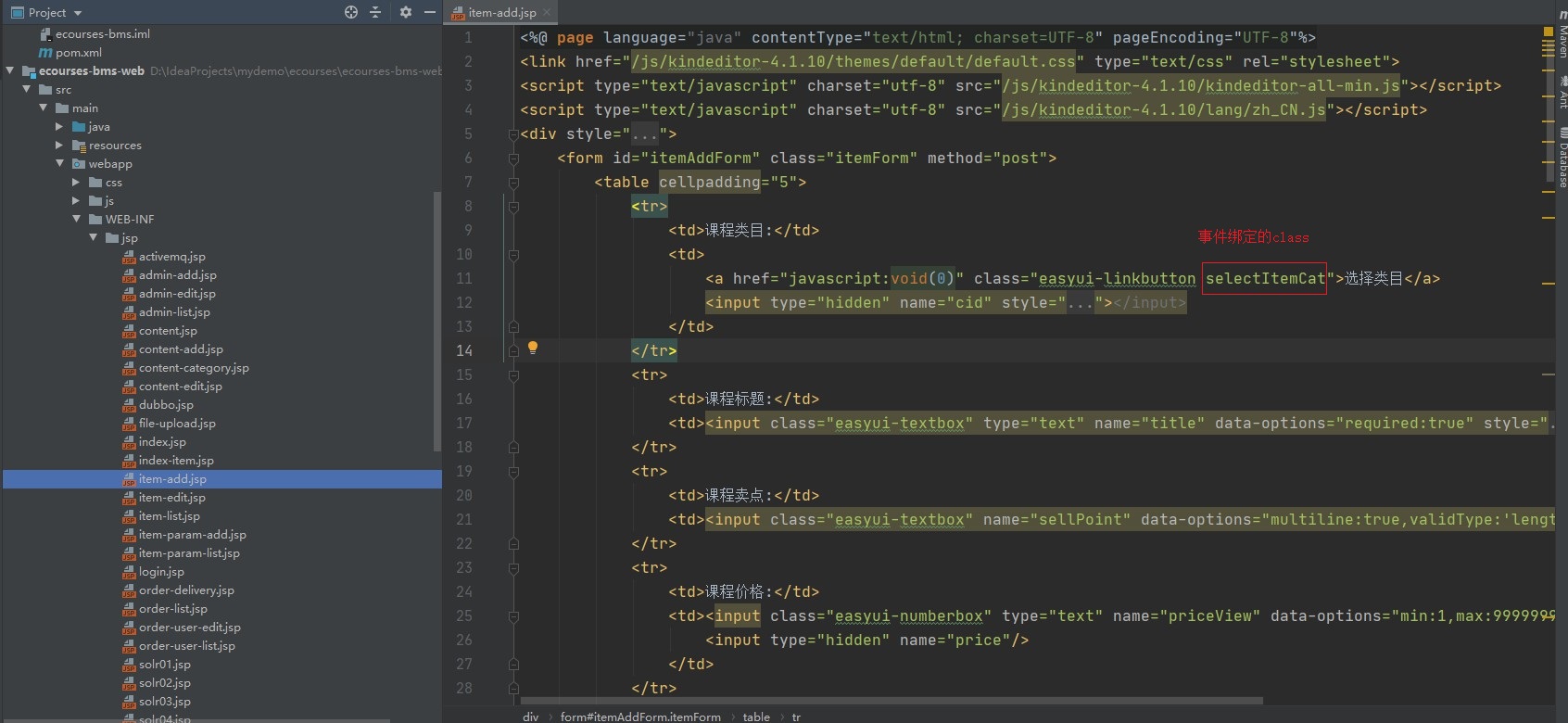
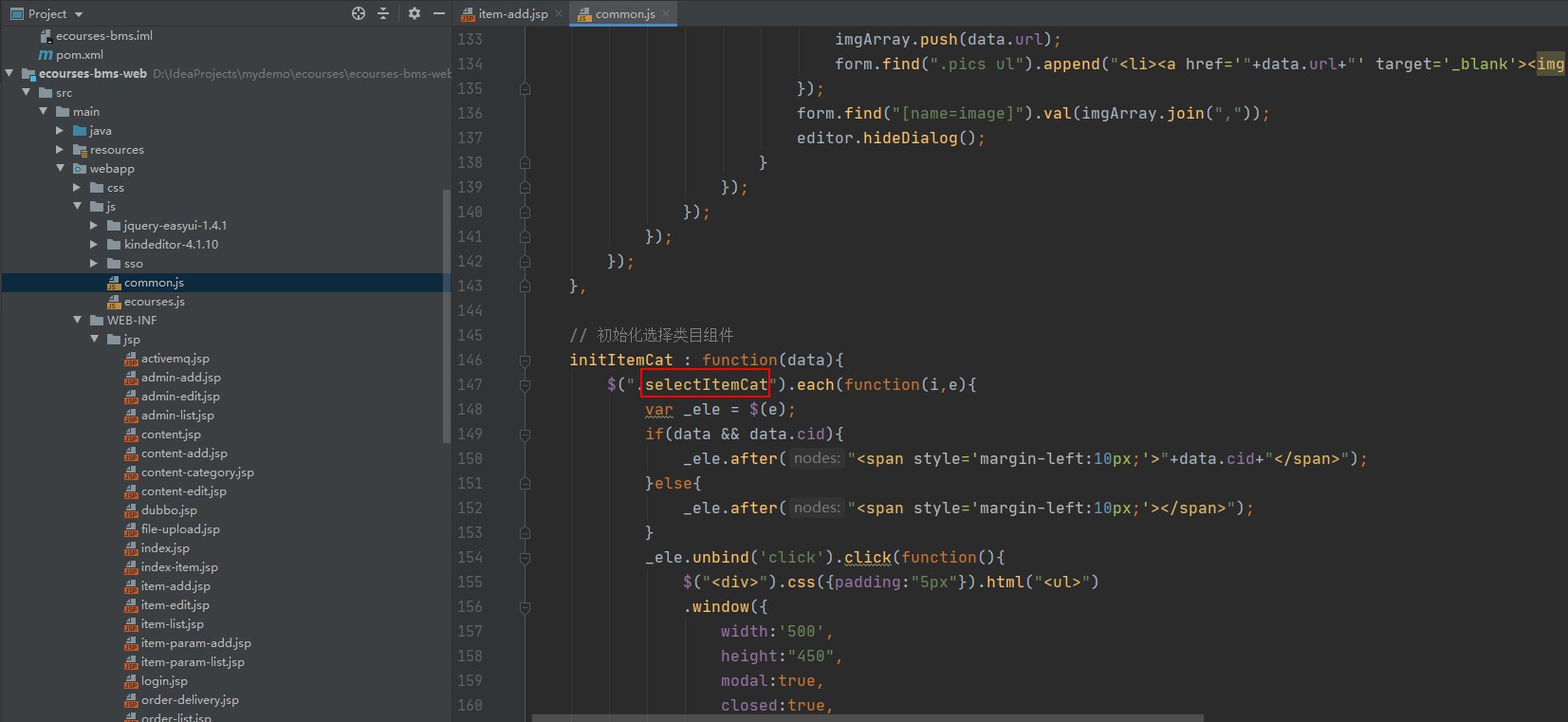
表现层
引用服务
<dubbo:reference interface="cn.ecourses.service.ItemCatService" id="itemCatService" />
Controller
初始化 tree 请求的 url:/item/cat/list
参数:long id(父节点id)
返回值:JSON 【数据格式:List<EasyUITreeNode>】
package cn.ecourses.controller;
//分类管理Controller
@Controller
public class ItemCatController {
@Autowired
private ItemCatService itemCatService;
@RequestMapping("/item/cat/list")
@ResponseBody
public List<EasyUITreeNode> getItemCatList(
@RequestParam(name="id", defaultValue="0")Long parentId) {
//调用服务查询节点列表
List<EasyUITreeNode> list = itemCatService.getItemCatlist(parentId);
return list;
}
}